 使用 paka.dev 为 npm 包生成文档
使用 paka.dev 为 npm 包生成文档
# 起因
在编写我个人的前端工具库的时候,想要为项目生成一个 API 文档,因为项目使用的是 TypeScript ,自然就想到使用 TypeDOC (opens new window) 为项目来生成一个文档,经过一番学习,发现 TypeDOC 生成的 API 文档随便可以使用各种主题插件,但是还是有点不好看,然后就一直没有做这件事。
# 发现 paka.dev 这个网站
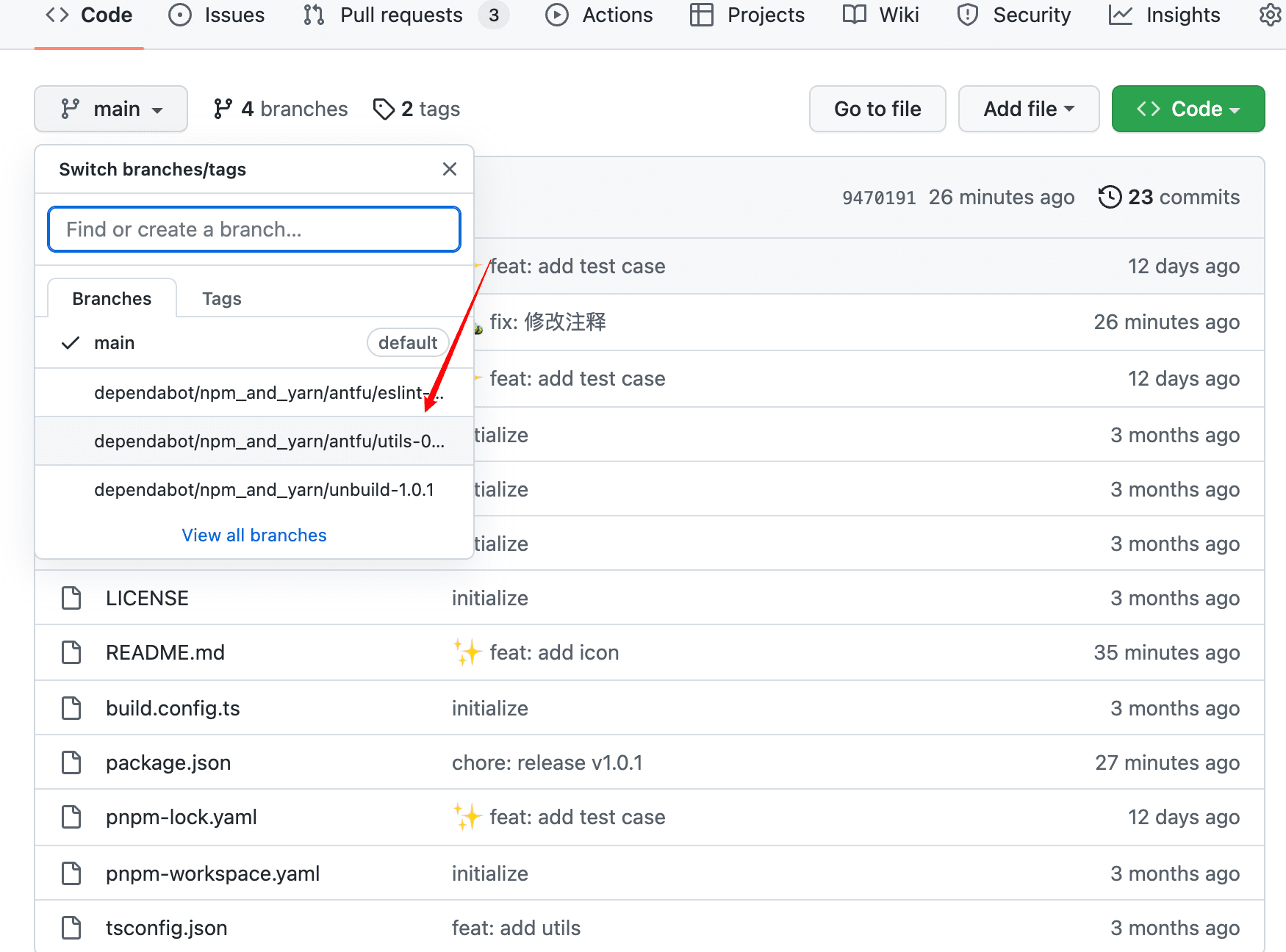
在查看项目的 dependabot 提交的更新时,发现大神 antfu 也有自己的工具函数库

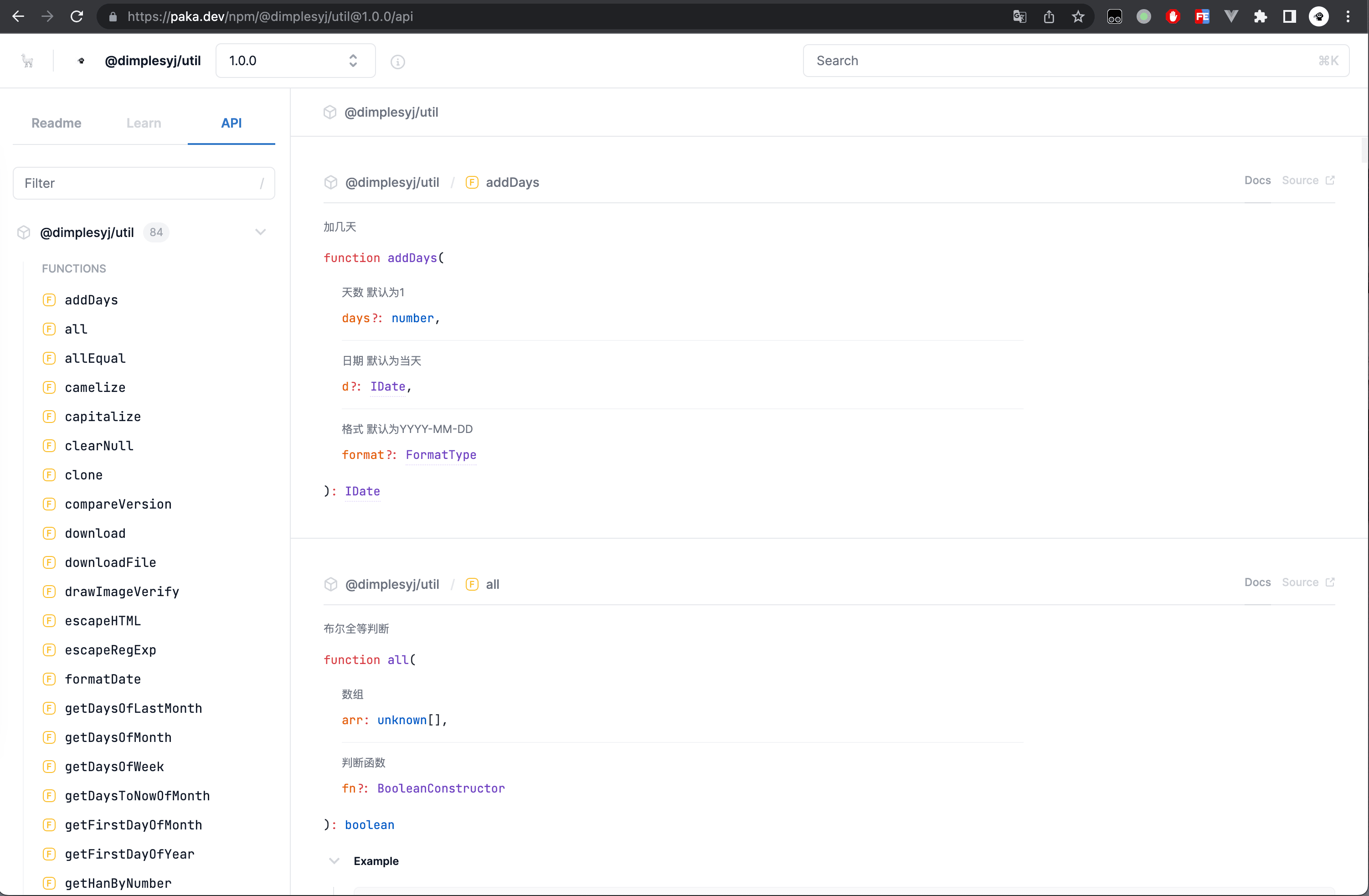
然后我就点进去看,看到 Readme 上有个小小的 (opens new window) 这样的标签,点进去一看,就是一个 API 文档,而且非常好看,大概的样子就是下面这样(这里我就替换成我自己的工具库的 API 文档的图片啦)

查看URL就可以知道,这里应该是通过引用 npmjs (opens new window) 和 github (opens new window) 共同来生成的,规则大概是这样
https://paka.dev/npm/[发包到npm上的包名]@[版本号]
1
将上面的 URL 替换成自己的,然后复制到浏览器直接访问即可看到自己的工具库的 API 文档
最后也欢迎大家使用我的工具函数库,其中是我自己在工作、学习当中的一些常用的工具函数的封装,同样也欢迎大家提 PR 或者 ISSUE
Github : @dimples/util (opens new window)
帮助我修改此页面 (opens new window)
上次更新: 2022/11/24, 08:13:19
