 package.json中script的生命周期
package.json中script的生命周期
# 引言
在前端的大家庭当中,有着各种各样的包管理工具,如:npm、yarn、pnpm 等等,使用它们能够很好的管理我们项目中的各种依赖,同时执行
package.json文件中script中执行的运行脚本,当我们使用npm run xxx之类的命令,运行这些定义在script当中的脚本时,它还会自动执行一些生命周期钩子命令。
# package.json
# 1、项目搭建
package.json 文件是我们每个项目当中必须指定的,我们就以下面的 package.json 为例进行测试
{
"name": "test-script",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"pretest": "node test.js",
"posttest": "node test.js",
"test": "node run.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.3"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
同时在项目的根目录下新建两个 js 文件,一个是 test.js,一个是 run.js,这两个文件中的内容如下:
// test.js
console.log('this is test.js')
1
2
2
// run.js
console.log('this is run.js')
1
2
2
# 2、运行 script 命令
到这里我们的项目就搭建完毕了,接下来我们测试一下运行 npm run test 命令,看看会发生什么事情。
$ npm run test
1
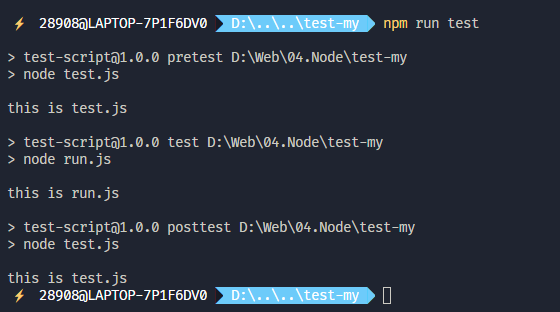
可以看到如下的命令行输出:

# 3、pre 和 post 生命周期
当我们执行任意 npm run test 脚本时,会自动执行 pre 和 post 生命周期钩子,具体如下:
# 第一步
npm run pretest
# 第二步
npm run test
# 第三步
npm run posttest
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 4、内置 script 命令
除了我们自定义的 script 命令之外,npm 等包管理工具也提供了一些内置的 script 命令,如:
npm install
npm test
npm publish
1
2
3
4
5
2
3
4
5
# 4.1、npm publish 的生命周期
npm publish 发包的生命周期比较复杂,当执行 npm publish 命令,将自动执行以下脚本:
- prepublishOnly: 最重要的一个生命周期。
- prepack
- prepare
- postpack
- publish
- postpublish
如果需要在使用 npm publish 发包之前自动做一些事情,如测试、构建等,一般在 prepulishOnly 命令中配置完成,如:
"scripts": {
"prepublishOnly": "npm run test"
}
1
2
3
2
3
# 4-2、比较常用的生命周期:prepare
执行时机:
- npm install 之后自动执行
- npm publish 之前自动执行
帮助我修改此页面 (opens new window)
上次更新: 2022/11/20, 18:28:09
