 在React当中使用scss和按需加载antd
在React当中使用scss和按需加载antd
# 在React当中使用scss
在实际的开发当中,因为css没有编程的特性,我们经常会选择富有编程特性的css预处理语言来编写css,scss就是其中的一种
在create-reacte-app的项目当中,使用淘宝镜像安装node-sass
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass
1
同时安装sass-loader,这里我使用yarn进行安装
yarn add sass-loader --dev
1
为了更好的使用scss的全局变量,可以让一个scss文件在构建的时候自动到项目当中,需要安装sass-resources-loader
yarn add sass-resources-loader --dev
1
全局配置如下:

配置webpack.config.js文件如下:
.concat({
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, './../src/styles/main.scss')
]
}
})
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 按需加载antd
安装完antd之后,进行如下配置

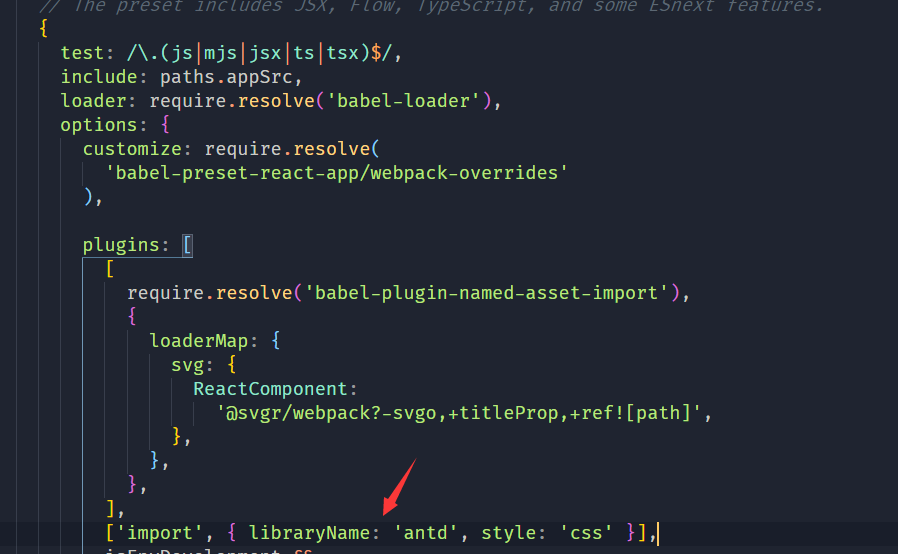
webpack.config.js文件如下:
['import', { libraryName: 'antd', style: 'css' }],
1
帮助我修改此页面 (opens new window)
上次更新: 2022/11/20, 18:28:09
